User Guide
This website is available for multiple devices including tablets and smartphones. *
The following sections show you the basic usage and environment of this website.
- *There are some pages unavailable on tablets and smartphones.
Icons and Buttons
This page lists types and usages of icons in our website.
| Icons | Description |
|---|---|
| Open a link | |
| Open a link in a new window (PDF file will be downloaded if using Android smartphones or tablets) | |
| Link to external websites | |
| Open a link (Smartphone) | |
| Link to a desktop site (Smartphone) |
Tablet
The following section presents the basic usage and environment of this website for tablets.
- *There are some pages unavailable on tablets.
Switching the screen orientation
The interface of this website is designed for a horizontal orientation (landscape display) and vertical orientation (portrait display). (*2)
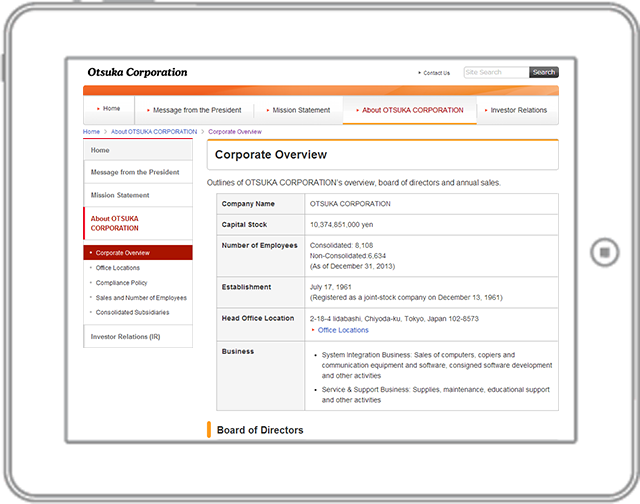
Horizontal orientation for tablet

Vertical orientation for tablet

- *2: The screen is designed to display in a horizontal orientation when the display size is bigger than 960px. For that purpose the screen may be displayed in a random orientation in accordance with the terminal types.
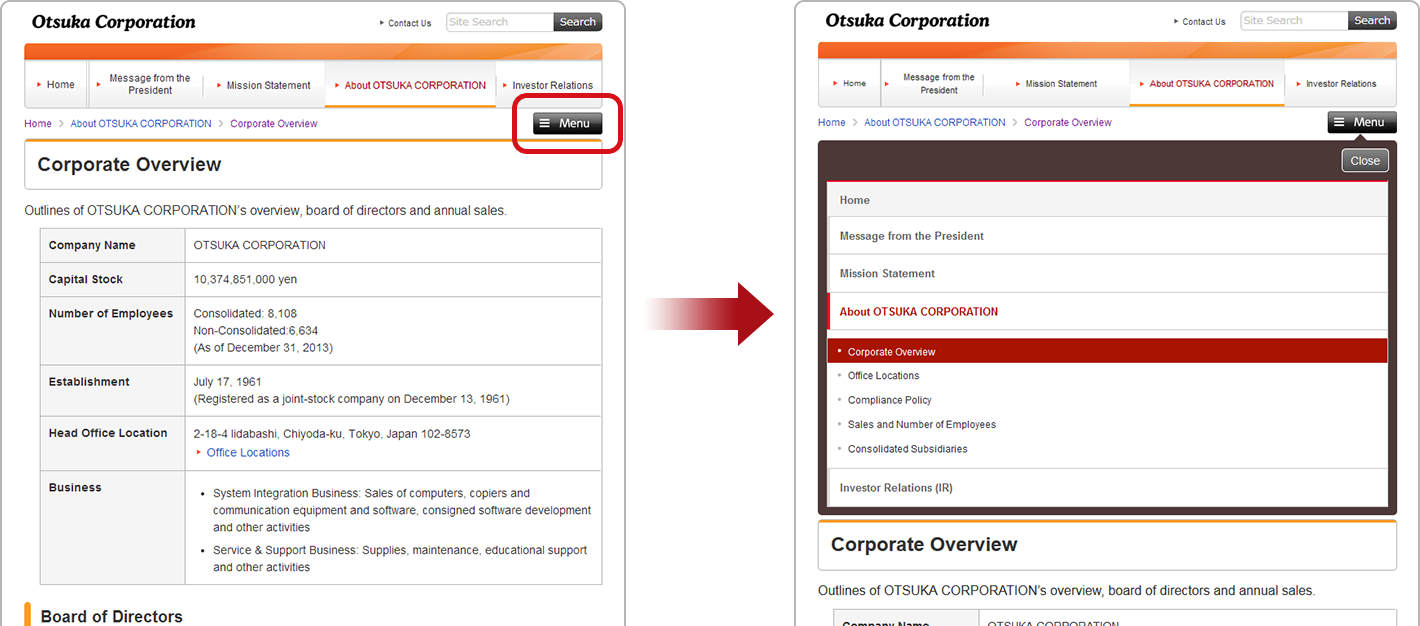
Menu display in a vertical orientation
By rotating the screen of your tablet, the navigation menu will be stored into the menu button at the upper right of the page.

Smartphone
The following section show you the basic usage and environment of this website for smartphones.
- *There are some webpages unavailable on smartphones.
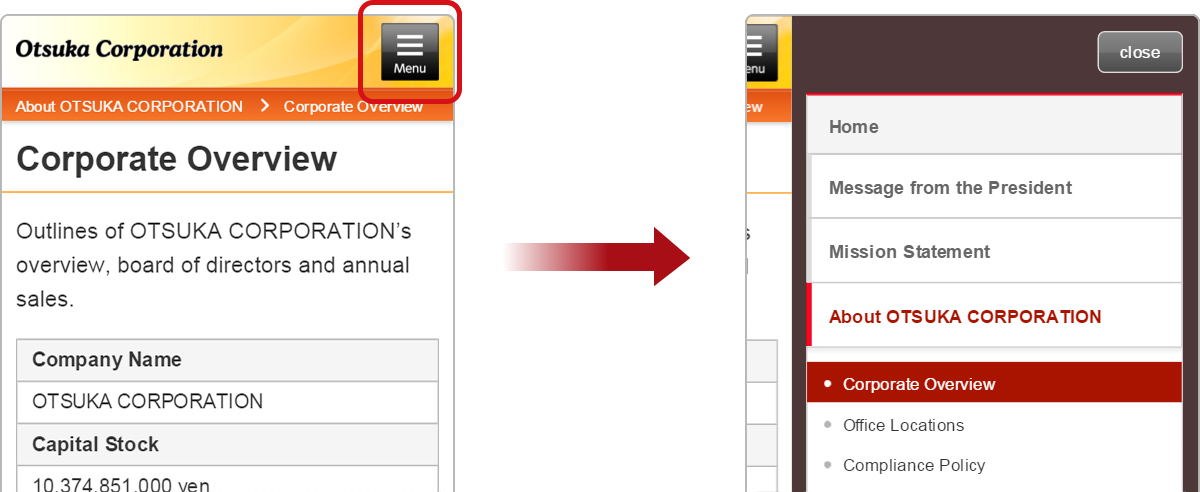
Slide menu display
Tap the upper right menu button to display a slide menu.